
ここからはオブジェクト指向プログラミングを使って、アニメーションを作っていきたいと思います。
まず、下のプログラムを実行してみましょう。

1: /* 2: * タートルで書いた絵をまわすプログラム 3: * 4: * 2003/06/16 Yoshiaki Matsuzawa 5: * 2012/10/31 改訂 Yoshiaki Matsuzawa 6: */ 7: public class RotateHouse extends Turtle { 8: 9: // 起動処理 10: public static void main(String[] args) { 11: Turtle.startTurtle(new RotateHouse()); 12: } 13: 14: // タートルを動かす処理 15: public void start() { 16: House house = new House(); 17: { // アニメーションループ 18: while (true) { 19: sleep(0.1); 20: { // 処理を行う 21: house.rt(5); 22: } 23: update(); 24: } 25: } 26: } 27: 28: }
ここ をクリックすると、プログラムをダウンロードできます。
下のボタンを押すと、RotateHouseプログラムが実行できます。
ここでは、Houseのプログラムオブジェクトとして生成しています。 つまり、いままでタートルで作った絵を使うことができるのです。
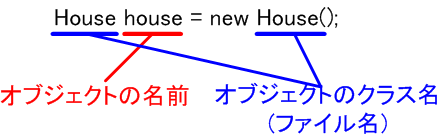
タートルを使って自分の作ったオブジェクトを生成するには、次のような命令文を書きます。

例えば、RotateHouse.javaアニメーションで、House.javaを使う場合は、 その2つを同じフォルダに置く必要があります。
同じフォルダに置いていないとコンパイルエラーが出るので注意してください。
RotateHouse.javaをもう一度よく見てみましょう。 特に、
while(true){
//待つ
//処理
//再描画
}
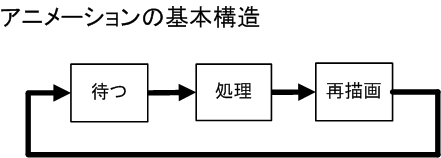
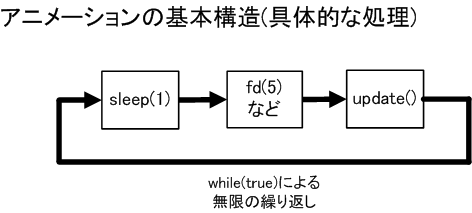
ここの部分が、今までと異なる所で、アニメーションをするプログラムの特徴です。 どのようなアニメーションをするプログラムでも基本構造は同じです。 図解すると下のようになります。


ちなみに、House.javaは次のようなプログラムでした。
1: /* 2: * 家を書くプログラム 3: * 4: * 2003/05/08 Yoshiaki Matsuzawa 5: * 2012/10/31 改訂 Yoshiaki Matsuzawa 6: */ 7: public class House extends Turtle { 8: 9: // 起動処理 10: public static void main(String[] args) { 11: Turtle.startTurtle(new House()); 12: } 13: 14: // タートルを動かす処理 15: public void start() { 16: 17: {// 屋根を書く 18: rt(30); // 30度右を向く 19: fd(50); // 50歩前に進む 20: rt(120); 21: fd(50); 22: rt(120); 23: fd(50); 24: } 25: 26: {// 本体を書く 27: lt(90); 28: fd(50); 29: lt(90); 30: fd(50); 31: lt(90); 32: fd(50); 33: lt(90); 34: fd(50); 35: } 36: 37: } 38: 39: }
ここ をクリックすると、プログラムをダウンロードできます。
下のボタンを押すと、Houseプログラムが実行できます。
sleep()命令の中の数字を小さくすることによって、アニメーションを早くすることができます。 しかし、コンピュータの能力にも限界があります。 軽いアニメーションならば0.01秒(秒間100コマ)ぐらいまでならなんとか動きますが、 画像などを使うといくら小さい値を入れても、コンピュータの計算が追いつかなくなります。
人間が目に分かるのは、秒間30コマまでといわれています(テレビがそれぐらいです)ので、 それぐらいを目安に数値を決めると良いでしょう。
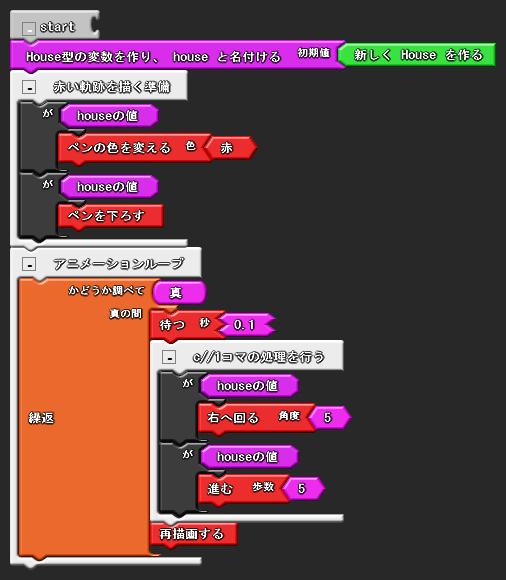
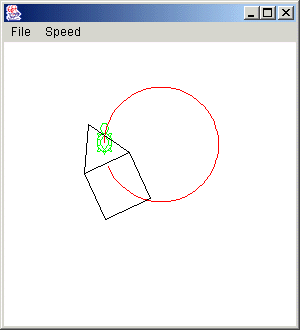
オブジェクトになっても、基本的なタートルの命令はどれでも使うことができます。 次のプログラムは、円を描く家のプログラムです。

1: /* 2: * 家で円を描くプログラム 3: * 4: * 2003/06/16 Yoshiaki Matsuzawa 5: * 2012/10/31 改訂 Yoshiaki Matsuzawa 6: */ 7: public class CircleHouse extends Turtle { 8: 9: // 起動処理 10: public static void main(String[] args) { 11: Turtle.startTurtle(new CircleHouse()); 12: } 13: 14: // タートルを動かす処理 15: public void start() { 16: House house = new House(); 17: { // 赤い軌跡を描く準備 18: house.color(java.awt.Color.red); 19: house.down(); 20: } 21: { // アニメーションループ 22: while (true) { 23: sleep(0.1); 24: { // c//1コマの処理を行う 25: house.rt(5); 26: house.fd(5); 27: } 28: update(); 29: } 30: } 31: } 32: 33: }
ここ をクリックすると、プログラムをダウンロードできます。
下のボタンを押すと、CircleHouseプログラムが実行できます。
down() 命令で、ペンを下ろして軌跡が描かれるようになっています。

いままでのタートルでは、down()命令をしなくても、 最初はペンを下ろした状態から始まっていました。
しかし、アニメーションでは、軌跡は要らないことが多いので、 初期値がペンを上げた状態になっています。
プログラムを書くときには、"最初の状態"を意識する必要があります。 これを「初期値」や「デフォルト値」といいます。
次に示すのは、家が右に動いていくプログラムです。

1: /* 2: * 家を右に動かすプログラム(其の1: 右に向けて動かす方法) 3: * 4: * 2003/06/16 Yoshiaki Matsuzawa 5: * 2012/10/31 改訂 Yoshiaki Matsuzawa 6: */ 7: public class MoveRightHouse1 extends Turtle { 8: 9: // 起動処理 10: public static void main(String[] args) { 11: Turtle.startTurtle(new MoveRightHouse1()); 12: } 13: 14: // タートルを動かす処理 15: public void start() { 16: House house = new House(); 17: house.rt(90); 18: { // アニメーションループ 19: while (true) { 20: sleep(0.1); 21: { // 1コマの処理を行う 22: house.fd(5); 23: } 24: update(); 25: } 26: } 27: } 28: 29: }
ここ をクリックすると、プログラムをダウンロードできます。
下のボタンを押すと、MoveRightHouse1プログラムが実行できます。
今までの方法では、前か後ろにしか進めませんが、 家は上向きのまま、右に動かしたい場合があります。
いままでの方法でも、下のように工夫することによって目的は達成できますが、 ここでは、warp命令を使ったエレガントな解決方法を考えます。

1: /* 2: * 家を右に動かすプログラム(其の2: 上に向いたまま右に動かす) 3: * 4: * 2003/06/16 Yoshiaki Matsuzawa 5: * 2012/10/31 改訂 Yoshiaki Matsuzawa 6: */ 7: public class MoveRightHouse2 extends Turtle { 8: 9: // 起動処理 10: public static void main(String[] args) { 11: Turtle.startTurtle(new MoveRightHouse2()); 12: } 13: 14: // タートルを動かす処理 15: public void start() { 16: House house = new House(); 17: { // アニメーションループ 18: while (true) { 19: sleep(0.1); 20: { // 1コマの処理を行う 21: house.rt(90); 22: house.fd(5); 23: house.lt(90); 24: } 25: update(); 26: } 27: } 28: } 29: 30: }
ここ をクリックすると、プログラムをダウンロードできます。
下のボタンを押すと、MoveRightHouse2プログラムが実行できます。
warp命令を使うと、回転せずに、好きな所にオブジェクトを移動することができます。
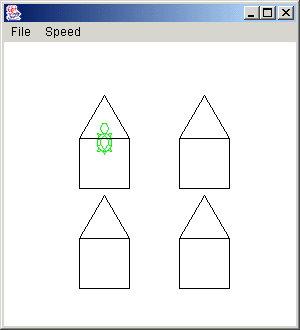
1: /* 2: * 4つの家をワープを使って配置するプログラム 3: * 4: * 2003/06/16 Yoshiaki Matsuzawa 5: * 2012/10/31 改訂 Yoshiaki Matsuzawa 6: */ 7: public class WarpHouse extends Turtle { 8: 9: // 起動処理 10: public static void main(String[] args) { 11: Turtle.startTurtle(new WarpHouse()); 12: } 13: 14: // タートルを動かす処理 15: public void start() { 16: House house1 = new House(); 17: House house2 = new House(); 18: House house3 = new House(); 19: House house4 = new House(); 20: { // アニメーションループ 21: while (true) { 22: sleep(0.1); 23: { // 処理を行う 24: house1.warp(100, 100); 25: house2.warp(100, 200); 26: house3.warp(200, 100); 27: house4.warp(200, 200); 28: } 29: update(); 30: } 31: } 32: } 33: 34: }
ここ をクリックすると、プログラムをダウンロードできます。
下のボタンを押すと、WarpHouseプログラムが実行できます。
このプログラムの実行結果は以下のようになります。

ちなみに、一般にコンピュータ環境では、数学とはちょっと違った座標体系が使われます。 タートルの場合もそうです。以下のようになっているので気をつけてください。

さあ、ワープを使って、家を右に移動しましょう。

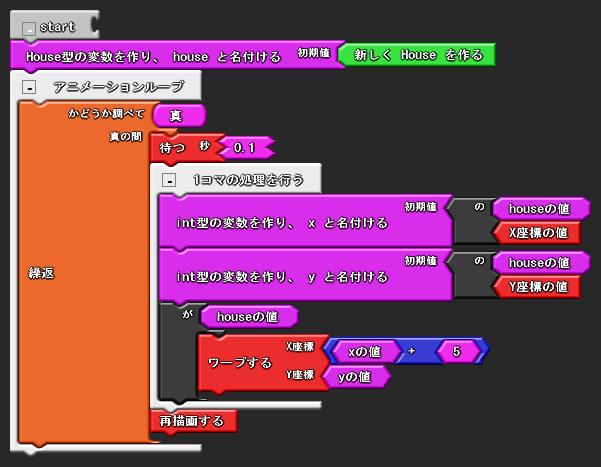
1: /* 2: * 家を右に動かすプログラム(其の3: 上に向いたまま右に動かす(ワープを使う)) 3: * 4: * 2003/06/16 Yoshiaki Matsuzawa 5: * 2012/10/31 改訂 Yoshiaki Matsuzawa 6: */ 7: public class MoveRightHouse3 extends Turtle { 8: 9: // 起動処理 10: public static void main(String[] args) { 11: Turtle.startTurtle(new MoveRightHouse3()); 12: } 13: 14: // タートルを動かす処理 15: public void start() { 16: House house = new House(); 17: { // アニメーションループ 18: while (true) { 19: sleep(0.1); 20: { // 1コマの処理を行う 21: int x = house.getX(); 22: int y = house.getY(); 23: house.warp(x + 5, y); 24: } 25: update(); 26: } 27: } 28: } 29: 30: }
ここ をクリックすると、プログラムをダウンロードできます。
下のボタンを押すと、MoveRightHouse3プログラムが実行できます。
さらに、右端までいったら左端にワープするように改造します。

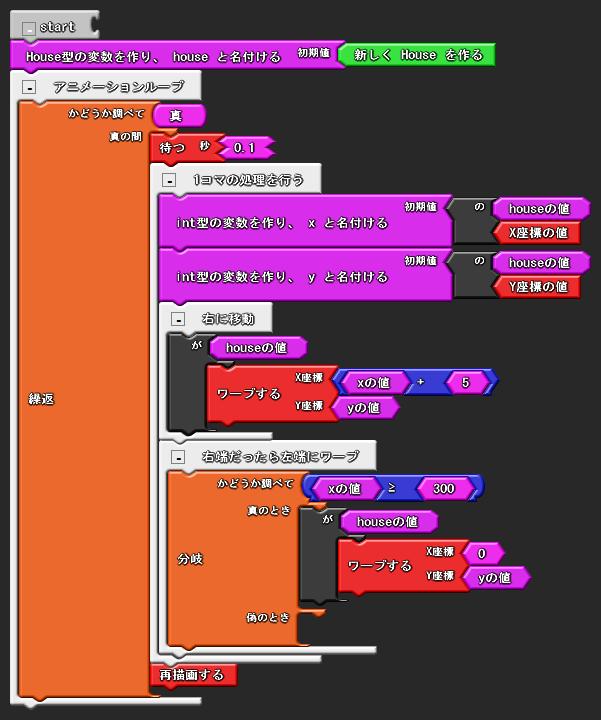
1: /* 2: * 家を右に動かすプログラム(其の4: 右端に行ったら左端に戻す(ワープを使う)) 3: * 4: * 2003/06/16 Yoshiaki Matsuzawa 5: * 2012/10/31 改訂 Yoshiaki Matsuzawa 6: */ 7: public class MoveRightHouse4 extends Turtle { 8: 9: // 起動処理 10: public static void main(String[] args) { 11: Turtle.startTurtle(new MoveRightHouse4()); 12: } 13: 14: // タートルを動かす処理 15: public void start() { 16: House house = new House(); 17: { // アニメーションループ 18: while (true) { 19: sleep(0.1); 20: { // 1コマの処理を行う 21: int x = house.getX(); 22: int y = house.getY(); 23: { // 右に移動 24: house.warp(x + 5, y); 25: } 26: { // 右端だったら左端にワープ 27: if (x >= 300) { 28: house.warp(0, y); 29: } 30: } 31: } 32: update(); 33: } 34: } 35: } 36: 37: }
ここ をクリックすると、プログラムをダウンロードできます。
下のボタンを押すと、MoveRightHouse4プログラムが実行できます。
だんだんアニメーションらしくなってきました。
オブジェクトは、大きさを変更することもできます。

1: /* 2: * 家を大きくするプログラム(大きさを測る) 3: * 4: * 2003/06/16 Yoshiaki Matsuzawa 5: * 2012/10/31 改訂 Yoshiaki Matsuzawa 6: */ 7: public class LargeHouse extends Turtle { 8: 9: // 起動処理 10: public static void main(String[] args) { 11: Turtle.startTurtle(new LargeHouse()); 12: } 13: 14: // タートルを動かす処理 15: public void start() { 16: House house = new House(); 17: { // アニメーションループ 18: while (true) { 19: sleep(0.1); 20: { // 1コマの処理を行う 21: house.size(200, 200); 22: } 23: update(); 24: } 25: } 26: } 27: 28: }
ここ をクリックすると、プログラムをダウンロードできます。
下のボタンを押すと、LargeHouseプログラムが実行できます。
アニメーションループをうまく利用すれば、徐々に大きくなっていくプログラムが書けます。

1: /* 2: * 家を大きくするプログラム(其の1: 大きくしていく) 3: * 4: * 2003/06/16 Yoshiaki Matsuzawa 5: * 2012/10/31 改訂 Yoshiaki Matsuzawa 6: */ 7: public class LargerHouse extends Turtle { 8: 9: // 起動処理 10: public static void main(String[] args) { 11: Turtle.startTurtle(new LargerHouse()); 12: } 13: 14: // タートルを動かす処理 15: public void start() { 16: House house = new House(); 17: { // アニメーションループ 18: while (true) { 19: sleep(0.1); 20: { // 1コマの処理を行う 21: int width = house.getWidth(); 22: int height = house.getHeight(); 23: house.size(width + 2, height + 2); 24: } 25: update(); 26: } 27: } 28: } 29: 30: }
ここ をクリックすると、プログラムをダウンロードできます。
下のボタンを押すと、LargerHouseプログラムが実行できます。
大きくなりすぎたら、小さく戻してあげましょう。

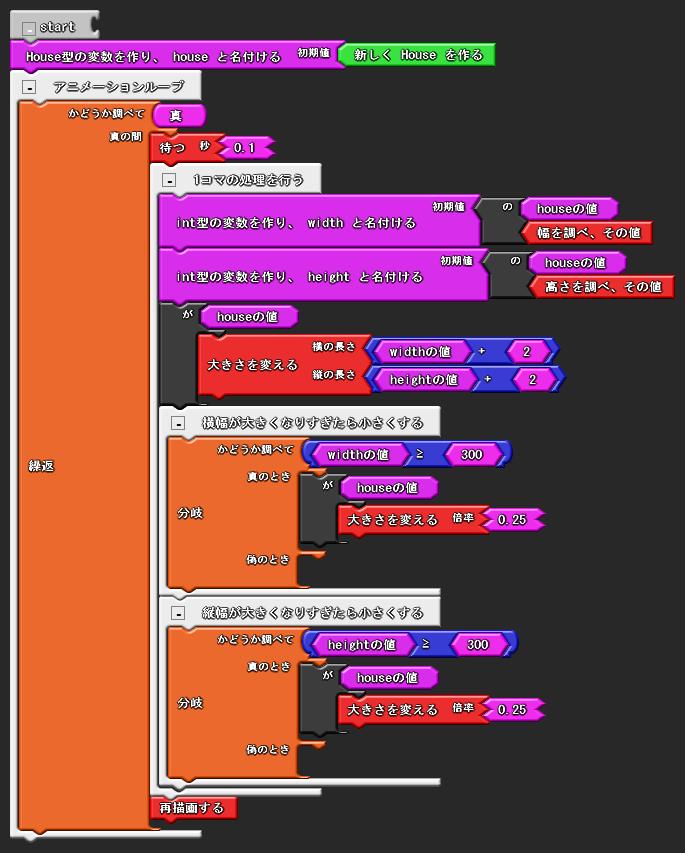
1: /* 2: * 家を大きくするプログラム (其の2: 大きくなりすぎたら小さくする) 3: * 4: * 2003/06/16 Yoshiaki Matsuzawa 5: * 2012/10/31 改訂 Yoshiaki Matsuzawa 6: */ 7: public class LargerHouse2 extends Turtle { 8: 9: // 起動処理 10: public static void main(String[] args) { 11: Turtle.startTurtle(new LargerHouse2()); 12: } 13: 14: // タートルを動かす処理 15: public void start() { 16: House house = new House(); 17: { // アニメーションループ 18: while (true) { 19: sleep(0.1); 20: { // 1コマの処理を行う 21: int width = house.getWidth(); 22: int height = house.getHeight(); 23: house.size(width + 2, height + 2); 24: { // 横幅が大きくなりすぎたら小さくする 25: if (width >= 300) { 26: house.scale(0.25); 27: } 28: } 29: { // 縦幅が大きくなりすぎたら小さくする 30: if (height >= 300) { 31: house.scale(0.25); 32: } 33: } 34: } 35: update(); 36: } 37: } 38: } 39: 40: }
ここ をクリックすると、プログラムをダウンロードできます。
下のボタンを押すと、LargerHouse2プログラムが実行できます。
これまでの課題で作ったもの(四角形,星など)を回転させるアニメーションを作ってみましょう。
ファイル名は「Rotation.java」とすること.
星を書くプログラム(Star.java)を使って、流れ星のプログラムを書いてみよう。
ダウンロードはこちらから
仕上がり例
下のボタンを押すと、ShootingStar2プログラムが実行できます。
流れ星は、次の手順で進めていくとうまくできます。
ファイル名は「ShootingStar.java」とすること.
以下の実行例のように、人間を描くプログラム(Person.java)とハードルを描くプログラム(Hurdle.java)を使って、ハードル走のプログラムを書いてみよう。
ダウンロードはこちらから
仕上がり例
下のボタンを押すと、Hurdlingプログラムが実行できます。
ファイル名は「Hurdling.java」とすること.